How to Make the Responses of Chatbot Display Media?
Including images and videos in the bot's answers is always beneficial, as images and videos with text guides tremendously improve comprehension and decrease the risk of misinterpretation. Moreover, they convey information faster than text alone, allowing users to grasp concepts more quickly. They also make the guide more engaging and visually appealing, increasing user interest and motivation to read and follow instructions and the overall user experience.
1How to Upload Images and Make Sure the Bot will Utilize the Images
First and foremost, we have to remind you that some of the models we provide can not analyze the images directly but analyze the content of the "ALT" of the image. As a result, we suggest you write comprehensive content for all your images if images are critical for any answers provided by the bot.
To upload an image, please follow the steps below:
- Step 1.
- Open one of your documents or create a new document.
- Step 2.
- Click the fourth icon from the right on the top of the document editing functions.
- Step 3.
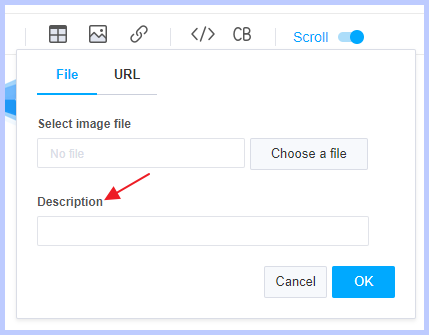
- On the prompt window, you can upload an image from your device or insert an image URL. Reminder: Please make sure the URL is accessible freely on the internet for our service to display the image correctly.
- Step 4.
- Insert a comprehensive description, as known as "ALT," and click "OK."

If you imported your website or uploaded a document with "Base64" images and need to change the description of the image, please follow the steps below:
- Step 1.
- Open the documents generated from importing a website or uploading a document.
- Step 2.
- Change the editor tab to Markdown on the top of the editor.
- Step 3.
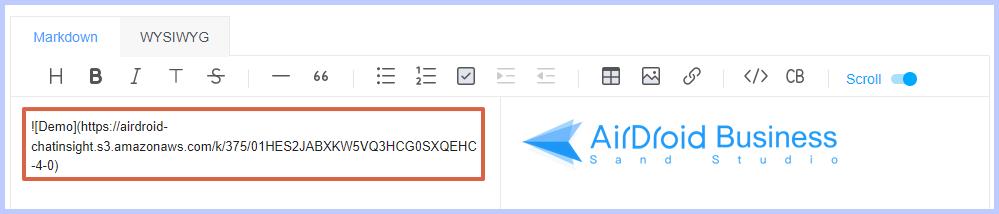
- Find the images by locating the format below. 

- Step 4.
- Only change the description of the image accordingly and keep the format as it should be.
2How to Let the Bot Provide A Link to a Video with My Designed Thumbnail
A thumbnail is always more attractive and effective to guide users to a video than simple URLs. Even though our chatbot does not support playing video directly in the conversation, you can still redirect the user to watch the video once you set the thumbnail as a link.
To properly set a thumbnail as a link, please follow the steps below:
- Step 1.
- Open the document with the thumbnail or upload the thumbnail.
- Step 2.
- Change the editor tab to Markdown on the top of the editor.
- Step 3.
- Find the thumbnail by locating the format below. 
- Step 4.
- Add a set of brackets to the image, like the example below.
[]/li>
- Step 5.
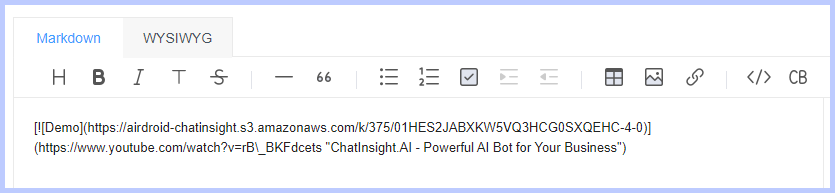
- Add a set of parentheses at the end of the bracket you just added, and insert the URL to the video and the title of the video, as in the example below.
[](URL to the video "title of the video")

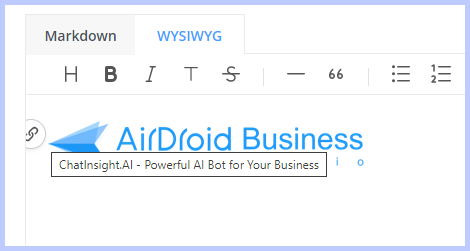
And the final result is shown below:

- Step 6.
- Please make sure there is a space between the URL to the video and the title of the video, and the title of the video must be put in a set of quotation marks.
Still need help? Submit a request >>